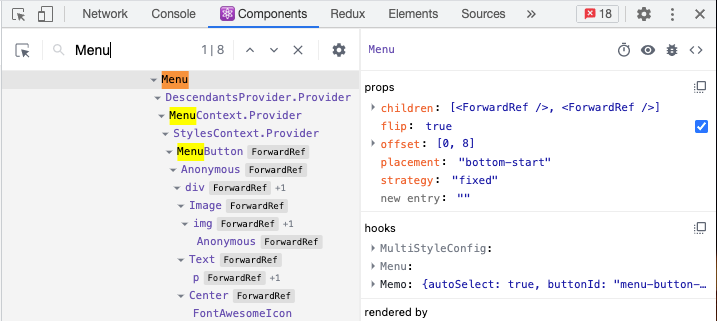
![Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub](https://user-images.githubusercontent.com/12100/64210499-4d401500-ce58-11e9-87f5-b0c9115fe62f.png)
Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub

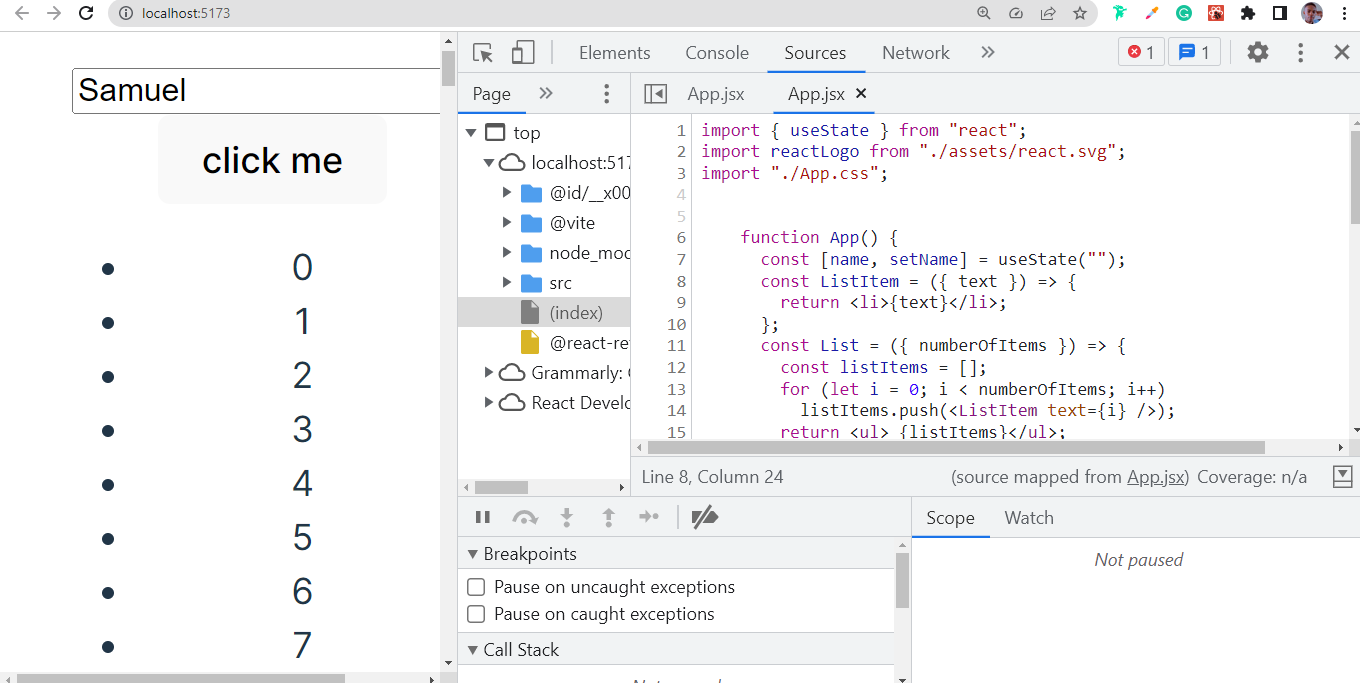
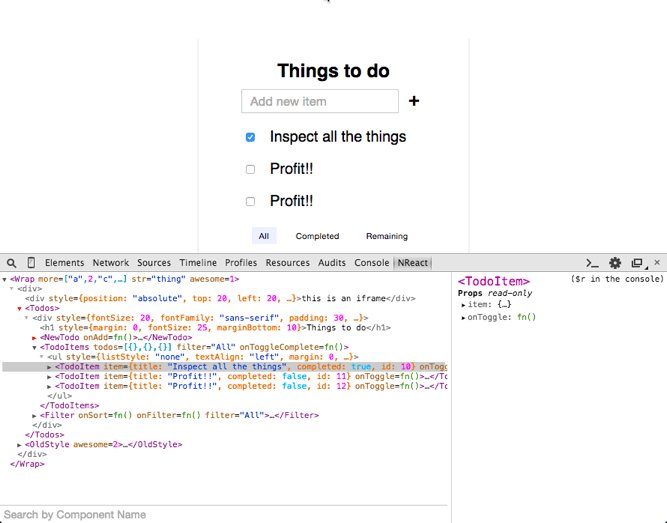
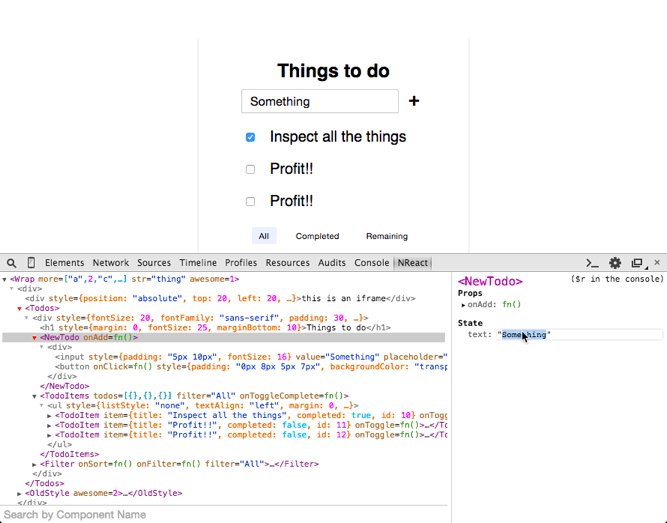
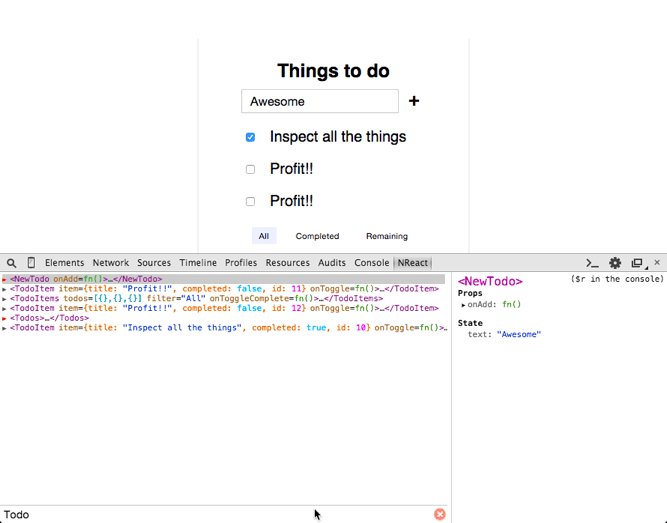
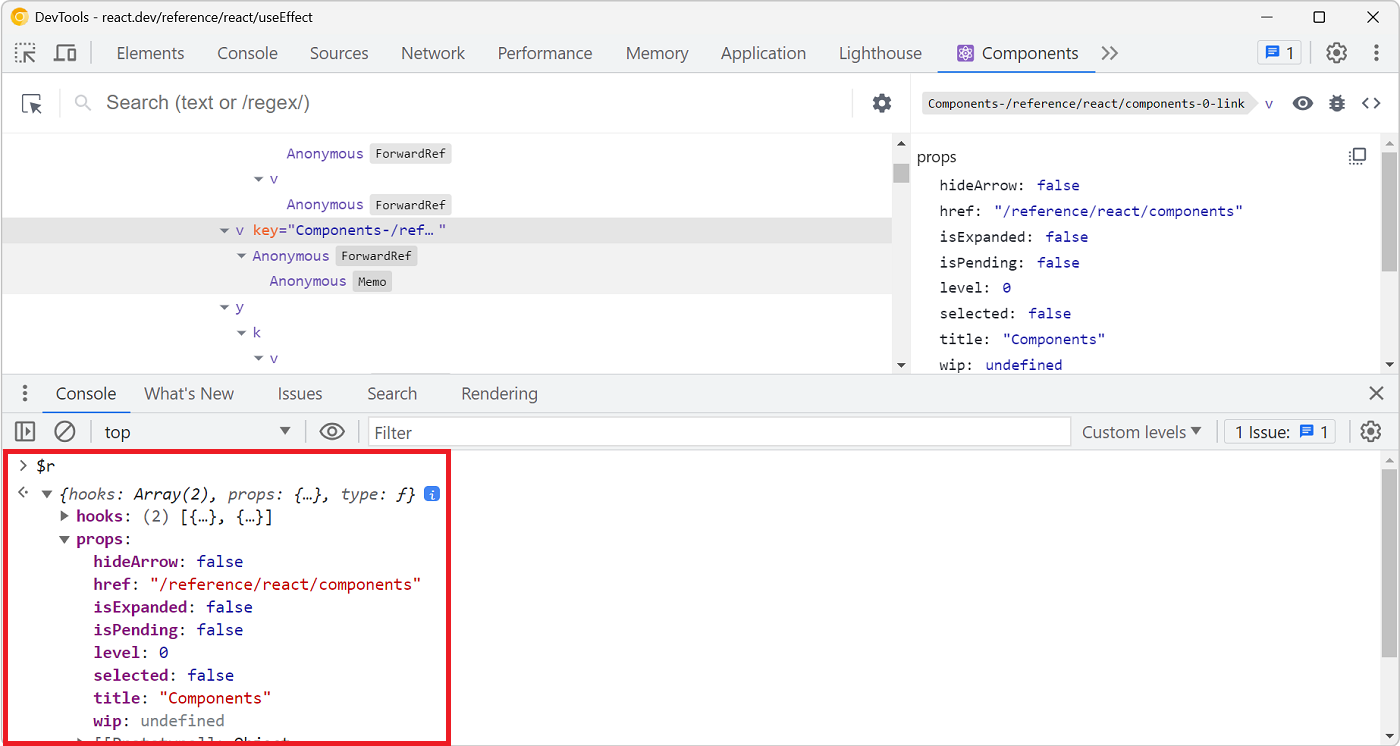
javascript - Debugging ReactJs in Chrome on page load - this and everything else is undefined when using console - Stack Overflow